Download the code
The code for this section is available here. Save the .zip file to a convenient location and then extract the contents. Make sure you have an edition of Visual Studio 2013 installed (Express for Web, Community, Professional, Premium or Ultimate) and double click the .sln file. Once the project is opened in your IDE, press Shift+Ctrl+B to build the solution. This will ensure that all packages are restored from Nuget and may take a while depending on your Internet connection speed.
Should I store files in the database or file system?
One of the most often asked question in developer forums, the answer to this conundrum is "it depends". There are pros and cons to both approaches and this tutorial will not seek to add to the existing debates, but will cover how to approach both options. You will modify the Student CRUD methods and views to store avatar images in the database. Then you will modify the Instructor CRUD methods and views to store images in the field system and their file name in the database.
Create FileType Enumeration for File Types
The application will cater for files that will be used for a variety of purposes, some of which aren't known at the moment. The two types of file that you will start with will be images that serve as an Avatar for a student, and a photo for an instructor. One approach to this might be to add a new property to the User entity for each file. However, it is in the nature of software development that one day, a stakeholder will ask for the application to be modified to cater for personal reports, grades, meeting notes and all sorts of other files. Every time you need to cater for a new file type, you will have to alter the User class and add a new migration. Instead, you will create an enumeration to denote the purpose of each file, and add one property to the user entity to hold a collection of files, regardless of their purpose.
Add a new class file to the Models folder and name it FileType.cs. Replace the existing code with the following:
namespace ContosoUniversity.Models { public enum FileType { Avatar = 1, Photo } }
Storing Files in the Database
The first example will cover storing files as binary data in the database table. If you have already decided to store files in the file system and want to skip this part, feel free to navigate to the second part of the tutorial.
Create File Entity
Newer versions of SQL Server offer the FileStream data type for storing file data. Existing versions of Entity Framework (6.1.2 as of the publication date of this tutorial) do not support the FileStream data type via Code First. When you store file content in a database, the content itself is stored in binary format. This is represented as an array of bytes in .NET which Entity Framework (currently) maps to the SQL Server varbinary(max) data type.
-
Right click on the Models folder and choose Add New Item. Add a class file, name it File.cs and replace the existing content with the following:
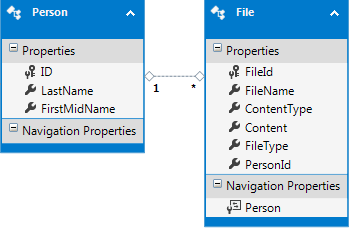
using System.ComponentModel.DataAnnotations; namespace ContosoUniversity.Models { public class File { public int FileId { get; set; } [StringLength(255)] public string FileName { get; set; } [StringLength(100)] public string ContentType { get; set; } public byte[] Content { get; set; } public FileType FileType { get; set; } public int PersonId { get; set; } public virtual Person Person { get; set; } } }
The
Fileentity has an virtualPersonproperty, which is one part of establishing a one-to-many relationship with thePersonclass.
-
Complete this association by adding a
usingdirective forSystem.Collections.Genericand a collection of files as a property to the Person class (highlighted below):using System.ComponentModel.DataAnnotations; using System.ComponentModel.DataAnnotations.Schema; using System.Collections.Generic; namespace ContosoUniversity.Models { public abstract class Person { public int ID { get; set; } [Required] [StringLength(50)] [Display(Name = "Last Name")] public string LastName { get; set; } [Required] [StringLength(50, ErrorMessage = "First name cannot be longer than 50 characters.")] [Column("FirstName")] [Display(Name = "First Name")] public string FirstMidName { get; set; } [Display(Name = "Full Name")] public string FullName { get { return LastName + ", " + FirstMidName; } } public virtual ICollection<File> Files { get; set; } } }
-
Now add a
DbSetto theSchoolContextclass:public DbSet<File> Files { get; set; }
-
Add a new migration by typing the following into the Package Manager Console(PMC):
add-migration Files
Run the migration by typing the following into the PMC.
update-database
Change the Student Create Form and Controller
Make the highlighted changes to the Create.vbhtml file in the Views\Student folder:
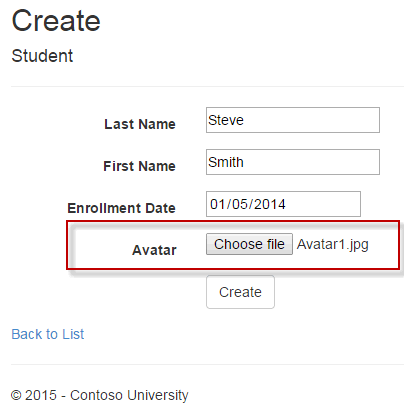
@using (Html.BeginForm("Create", "Student", null, FormMethod.Post, new {enctype = "multipart/form-data"})) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>Student</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.FirstMidName, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.FirstMidName, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.FirstMidName, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.EnrollmentDate, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.EnrollmentDate, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.EnrollmentDate, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.Label("Avatar", new {@class = "control-label col-md-2"}) <div class="col-md-10"> <input type="file" id="Avatar" name="upload" /> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Create" class="btn btn-default" /> </div> </div> </div> }
You have added a file upload to the form:

You did this by specifying the type as "file" on an input element. However, this is not enough to ensure that uploaded file data is accessible on the server. You also used one of the longer overloads of the Html.BeginForm helper to add an enctype attribute to the form and sets its value to multipart/form-data. This is an essential step to getting file uploading to work.
Now add the highlighted code below to the HttpPost Create method in the StudentsController:
[HttpPost] [ValidateAntiForgeryToken] public ActionResult Create([Bind(Include = "LastName, FirstMidName, EnrollmentDate")]Student student, HttpPostedFileBase upload) { try { if (ModelState.IsValid) { if (upload != null && upload.ContentLength > 0) { var avatar = new File { FileName = System.IO.Path.GetFileName(upload.FileName), FileType = FileType.Avatar, ContentType = upload.ContentType }; using (var reader = new System.IO.BinaryReader(upload.InputStream)) { avatar.Content = reader.ReadBytes(upload.ContentLength); } student.Files = new List<File> { avatar }; } db.Students.Add(student); db.SaveChanges(); return RedirectToAction("Index"); } } catch (RetryLimitExceededException /* dex */) { //Log the error (uncomment dex variable name and add a line here to write a log. ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists see your system administrator."); } return View(student); }
The first change adds a new parameter to the Create method's signature - upload, which is an instance of the HttpPostedFileBase type. The parameter name matches the name attribute's value of the input type="file" in the Create form so that the MVC model binder can bind the uploaded file to the parameter that you added to the Create method.
The highlighted code block that you added is responsible for extracting the binary data from the request and populating a new File entity instance ready to be added to the student's Files collection. If the user adds a new student without uploading a file, the upload parameter will equate to null, which is why that condition is checked before any attempt to access the HttpPostedFileBase ContentLength property. If you do not perform this check, and then reference the ContentLength property when no file has been uploaded, an exception will be raised. You then check the ContentLength because it is perfectly possible to upload an empty file. If the user does that, the ContentLength property will return 0, and there is no point in storing a file with no data in it. If the upload passes both tests, you create a new File object and assign the relevant properties with values taken from the upload parameter. The binary data is obtained from the InputStream property of the uploaded file, and a BinaryReader object is used to read that into the Content property of the File object. Finally, you add the new File object to the student object.
Change the Details method and View
Having stored the image in the database, you need to make some alterations to obtain the image and display it in the Details view.
First, you will use the
Includemethod in the LINQ query that fetches the student from the database to bring back releated files. The Include method does not support filtering, so the highlighted line below fetches all files associated with the student regardless of type.public ActionResult Details(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Student student = db.Students.Include(s => s.Files).SingleOrDefault(s => s.ID == id); if (student == null) { return HttpNotFound(); } return View(student); }
-
Add the highlighted line to the Views\web.config file. Make sure you add this to the web.config file in the Views directory - not the one in the root folder.
<namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Optimization"/> <add namespace="System.Web.Routing" /> <add namespace="ContosoUniversity" /> <add namespace="ContosoUniversity.Models" /> </namespaces>
-
Add the highlighted section of code to the Views\Student\Details.cshtml file.
<h4>Student</h4> <hr /> <dl class="dl-horizontal"> @if(Model.Files.Any(f => f.FileType == FileType.Avatar)){ <dt> Avatar </dt> <dd> <img src="~/File?id=@Model.Files.First(f => f.FileType == FileType.Avatar).FileId" alt="avatar" /> </dd> } <dt> @Html.DisplayNameFor(model => model.LastName) </dt>
The change that you made to the Views\web.config file makes the ContosoUniversity.Model namespace available to your views. It results in you not having to use the fully qualified name to reference items in that namespace, such as the FileType enumeration. If you had not made that change, you would have to do a bit more typing in the view whenever you want to reference types in the Model namespace:
@if(Model.Files.Any(f => f.FileType == ContosoUniversity.Model.FileType.Avatar)){
You returned all of the files associated with the student (if there are any), so you must check to see if there are any files matching the Avatar file type. If there are, you render the first of these files. The image is rendered using a standard HTML img tag.
By convention, the url of the image maps to the Index method of a controller called File, passing in the id of the file as a query string value.
Adding the File Controller
-
Right click on the Controllers folder and choose Add.. Controller
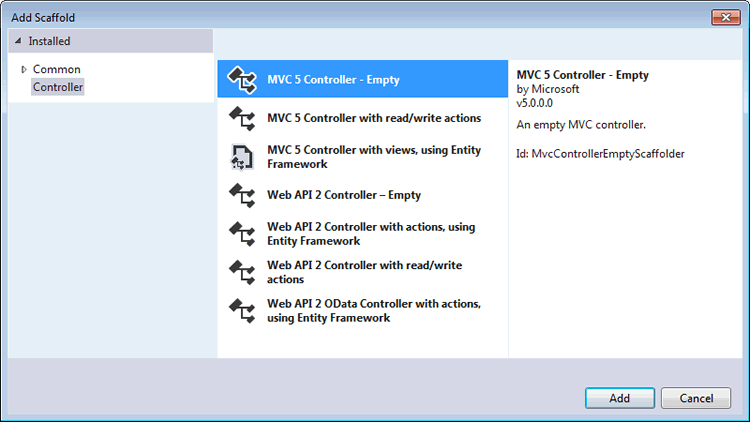
Choose MVC 5 Controller - Empty from the selection.

Name it FileController.

Replace the templated code with the following:
using ContosoUniversity.DAL; using System.Web.Mvc; namespace ContosoUniversity.Controllers { public class FileController : Controller { private SchoolContext db = new SchoolContext(); // // GET: /File/ public ActionResult Index(int id) { var fileToRetrieve = db.Files.Find(id); return File(fileToRetrieve.Content, fileToRetrieve.ContentType); } } }
The code obtains the correct file based on the id value passed in the query string. Then it returns the image to the browser as a
FileResult.
Create a new student, making sure that you choose an image file to upload, then navigate to their details to check the result.

You have completed the functionality to add an image to be stored in the database to a new student and display it as part of their details. The next section covers how to provide functionality to allow users to edit an existing student's avatar image.
Customise the Edit Methods and View
-
Alter the code in the
HttpGet Editmethod in theStudentControllerto include the retrieval of files as in the highlighted code below.// GET: Student/Edit/5 public ActionResult Edit(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Student student = db.Students.Include(s => s.Files).SingleOrDefault(s => s.ID == id); if (student == null) { return HttpNotFound(); } return View(student); }
-
Alter the Views\Student\Edit.cshtml file to include the correct
enctypeattribute in the form, and to both display the existing image and to provide a file upload should the user wish to provide a replacement:@using (Html.BeginForm("Edit", "Student", null, FormMethod.Post, new {enctype = "multipart/form-data"})) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>Student</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) @Html.HiddenFor(model => model.ID) <div class="form-group"> @Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.FirstMidName, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.FirstMidName, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.FirstMidName, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.EnrollmentDate, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.EnrollmentDate, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.EnrollmentDate, "", new { @class = "text-danger" }) </div> </div> @if(Model.Files.Any(f => f.FileType == FileType.Avatar)) { <div class="form-group"> <span class="control-label col-md-2"><strong>Current Avatar</strong></span> <div class="col-md-10"> <img src="~/File?id=@Model.Files.First(f => f.FileType == FileType.Avatar).FileId" alt="avatar" /> </div> </div> } <div class="form-group"> @Html.Label("Avatar", new {@class = "control-label col-md-2"}) <div class="col-md-10"> <input type="file" id="Avatar" name="upload" /> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Save" class="btn btn-default" /> </div> </div> </div> }
-
Make the highlighted changes to the
HttpPost Editmethod as shown below.[HttpPost, ActionName("Edit")] [ValidateAntiForgeryToken] public ActionResult EditPost(int? id, HttpPostedFileBase upload) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } var studentToUpdate = db.Students.Find(id); if (TryUpdateModel(studentToUpdate, "", new string[] { "LastName", "FirstMidName", "EnrollmentDate" })) { try { if (upload != null && upload.ContentLength > 0) { if (studentToUpdate.Files.Any(f => f.FileType == FileType.Avatar)) { db.Files.Remove(studentToUpdate.Files.First(f => f.FileType == FileType.Avatar)); } var avatar = new File { FileName = System.IO.Path.GetFileName(upload.FileName), FileType = FileType.Avatar, ContentType = upload.ContentType }; using (var reader = new System.IO.BinaryReader(upload.InputStream)) { avatar.Content = reader.ReadBytes(upload.ContentLength); } studentToUpdate.Files = new List<File> { avatar }; } db.Entry(studentToUpdate).State = EntityState.Modified; db.SaveChanges(); return RedirectToAction("Index"); } catch (RetryLimitExceededException /* dex */) { //Log the error (uncomment dex variable name and add a line here to write a log. ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator."); } } return View(studentToUpdate); }
You altered the signature of the HttpPost Edit method to accept an instance of the HttpPostedFile. As in the Create method, this represents the uploaded file. The highlighted code block checks to see if a file was uploaded, and if one was, that it contains data. These are the same checks as you made in the Create method. If the file contains data, you find any existing files associated with the current student that are Avatar file types. If found, you mark the file for deletion. Then you add the uploaded file as a replacement.
Working with the file system
The next section covers how to store uploaded files in the file system instead of in the database. You will create a FilePath entity to represent a single file.
-
Add a new class to the Models folder called FilePath.cs and replace the templated code with the following:
namespace ContosoUniversity.Models { using System.ComponentModel.DataAnnotations; public class FilePath { public int FilePathId {get;set;} [StringLength(255)] public string FileName {get;set;} public FileType FileType {get;set;} public int PersonID {get;set;} public virtual Person Person {get;set;} } }
-
Add a
DbSetto theSchoolContextfor the new entity:public DbSet<FilePath> FilePaths { get; set; }
-
Add a new navigational property to the
Personclass to accommodate a collection ofFilePathobjects:public virtual ICollection<FilePath> FilePaths { get; set; }
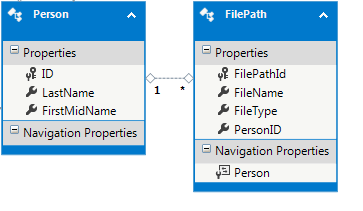
This creates the one-to-many relationship between Person and FilePath:

-
Press Ctrl+Shift+B to ensure that your project builds successfully, then add a new migration to the project by typing the following into the PMC:
add-migration FilePaths
-
Apply the changes to the database by typing
update-databaseinto the PMC.
Amending the Instructor Create and Details Views and Methods
In this example, you will only alter the Create and Details methods and views. These alterations cover the core concepts that you need to understand when saving files to the file system.
Add a new folder to the root directory called "images".
-
Alter the
Html.BeginFormhelper in Views\Instructor\Create.cshtml to add the correctenctypeto the form:@using (Html.BeginForm("Create", "Instructor", null, FormMethod.Post, new {enctype = "multipart/form-data"})){
-
Now add a file input to the form itself, just after the Office Location input and before the div that houses the assigned courses checkboxes:
<div class="form-group"> @Html.Label("Photo", new {@class = "control-label col-md-2"}) <div class="col-md-10"> <input type="file" id="Photo" name="upload" /> </div> </div>
-
Make the highlighted changes to the
HttpPost Createmethod in InstructorController.cs:[HttpPost] [ValidateAntiForgeryToken] public ActionResult Create([Bind(Include = "LastName,FirstMidName,HireDate,OfficeAssignment")]Instructor instructor, string[] selectedCourses, HttpPostedFileBase upload) { if (selectedCourses != null) { instructor.Courses = new List<Course>(); foreach (var course in selectedCourses) { var courseToAdd = db.Courses.Find(int.Parse(course)); instructor.Courses.Add(courseToAdd); } } if (ModelState.IsValid) { if (upload != null && upload.ContentLength > 0) { var photo = new FilePath { FileName = System.IO.Path.GetFileName(upload.FileName), FileType = FileType.Photo }; instructor.FilePaths = new List<FilePath>(); instructor.FilePaths.Add(photo); } db.Instructors.Add(instructor); db.SaveChanges(); return RedirectToAction("Index"); } PopulateAssignedCourseData(instructor); return View(instructor); }
You added an additional parameter to the Create method's signature - upload of type HttpPostedFileBase. This is mapped to the file upload based on the parameter's name matching the name attribute on the input type=file that you added in the Create view, and provides access to the properties of the uploaded file. The added code checks to ensure that the upload is not null and then checks its ContentLength property to ensure that an empty file as not uploaded. If both of those checks succeed, a new FilePath object is created and its FileName property is assigned the value of the uploaded file's FileName, which is obtained by the System.IO.Path.GetFileName method.
Note: Some browsers provide more than just the file name when files are uploaded. Versions of Internet Explorer will provide the full client file path when you use it locally, i.e in development and test. Other browsers may or may not prepend the file name with values such as C:\FakePath\. In any event, you cannot rely on a browser providing just the file's name. Equally, you cannot rely on the browser to provide the original path of the uploaded file. Only some versions of Internet Explorer (currently) do this, and even then, only when your client and server are the same machine.
The file itself is saved to the images folder using the value extracted from the upload as the file name.
Note: it is not always a good idea to use the file's original name when you store uploads in the file system. Two files with the same name cannot exist in the same location so if a new file is uploaded and saved with the same name as an existing one, the original file will be overwritten when the new one is saved. A common resolution to this problem is to rename the file prior to saving it. Typically, a Guid is used as a file name on the basis that it can pretty much guarantee uniqueness. If you need to adopt this strategy, you can replace the existing line that assigns the FilePath object's FileName property with the following highlighted line of code:
var photo = new FilePath { FileName = Guid.NewGuid().ToString() + System.IO.Path.GetExtension(upload.FileName), FileType = FileType.Photo };
Amend the Instructor Details Method and View
-
Make the highlighted amendment to the
Detailsmethod in InstructorController.cs:public ActionResult Details(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Instructor instructor = db.Instructors.Include(i => i.FilePaths).SingleOrDefault(i => i.ID == id); if (instructor == null) { return HttpNotFound(); } return View(instructor); }
-
Finally, add the following code to the Views\Instructor\Details.cshtml file just before the closing
</dl>tag at the bottom@if(Model.FilePaths.Any(f => f.FileType == FileType.Photo)) { <dt> Photo </dt> <dd> <img src="~/images/@Model.FilePaths.First(f => f.FileType == FileType.Photo)).FileName" alt="" /> </dd> }
The alteration that you made to the Details method in the controller ensures that any filepath objects belonging to the instructor are retrieved along with the rest of their details. The code that you added to the View checks to see if there are any filepath objects matching the FileType.Photo type, and if there are, the first one is displayed using an img element. The src attribute value is generated by concatenating the location where files are saved with the name that was given to this particular file. Notice that you didn't include the folder name as part of the value that you used for the FileName property. Doing so may make things more diffcult if you ever needed to change the file storage location.
Summary
In this tutorial, you saw how to use Entity Framwork to work with files in an MVC application. You explored two approaches to persisting file information: storing the file data in the database; and storing the file in the file system.
