The EU has been working hard on trying to tame some aspects of the World Wide Web. In particular it has focused on protecting the privacy of individuals. As part of this it has introduced directives that give EU citizens the right to be forgotten as well as protection relating to the use of cookies on web sites. Some cookies are necessary for the effective delivery of services by web sites, such as those that store details relating to shopping baskets, for example. Other cookies are not essential. These include the tracking cookies created by advertising networks which identify individual visitors so that advertising related to previous searches or historical browsing (interest-based advertisements) can be displayed. Other non-essential cookies include those served by the ubiquitous Google Analytics service (which I use) to track visitor behaviour across the site and across visits.
Google views policy violations extremely seriously, so when they introduce new ones or amend existing ones, publishers take note. Google have produced a site called cookiechoices.org which provides a variety of tools (some free) to help people implement the new policy, but if you are a web developer, it's quite a simple process to implement an effective solution yourself.
To comply with the policy, I had to:
- use commercially reasonable efforts to disclose clearly, and obtain consent to, any data collection, sharing and usage that takes place on any site, app, email publication or other property as a consequence of your use of Google products; and
- use commercially reasonable efforts to ensure that an end user is provided with clear and comprehensive information about, and consents to, the storing and accessing of cookies or other information on the end user’s device where such activity occurs in connection with a product to which this policy applies.
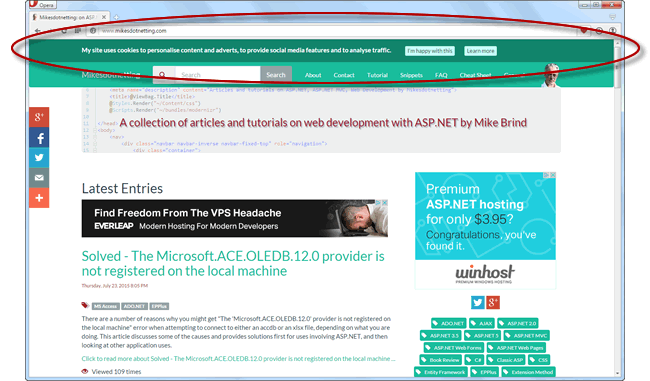
I achieved the first point by including a banner at the top of every page, which is a different colour to the main navigation system. This is placed in my layout page:
<div id="cookie-consent"> <div class="container"> <span>My site uses cookies to personalise content and adverts, to provide social media features and to analyse traffic.</span> <button class="btn btn-xs btn-green" id="consent">I'm happy with this</button> <button class="btn btn-xs btn-green" id="learn-more">Learn more</button> </div> </div>

The banner contains a brief message clearly stating that my site uses cookies for a number of purposes. The user is provided with two buttons: one to indicate their consent and another that navigates to a new page that details this site's privacy policy. When the user clicks the button to indicate that they are happy with the site's cookies, I store a cookie on their machine. The cookie is checked on every visit to determine if they have clicked the button previoulsy, and if it exists, the banner is hidden. I manage all of this via JavaScript.jQuery. Since I am using a Bootstrap template, I already have jQuery available to the site, but if I didn't, I would link to a CDN version of it:
<script src="//code.jquery.com/jquery.min.js" type="text/javascript"></script>
Here's the minimal JavaScript code in my site to manage the process:
<script type="text/javascript"> $(function () { if (document.cookie.indexOf("cookies") < 0) { $('#cookie-consent').slideDown('slow'); } $('#consent').on('click', function () { document.cookie = "cookies=yes; max-age=" + (5*365*24*60*60); $('#cookie-consent').slideUp('slow'); }); $('#learn-more').on('click', function () { location.href = '/privacy'; }) }); </script>
The code checks for the presence of the cookie I mentioned, and if it doesn't exist, the banner is displayed in an animated fashion. It slides down from the top of the browser window. If the user clicks on the button indicating their consent, a cookie placed on their machine and is set to expire in 5 years time. Then the banner is removed by sliding it back up. The Learn More button click event handler redirects to the user to a page detailing the cookies which are served on my site and provides links to further information about how to manage them.
Summary
Being located in the EU, I've been meaning to implement a privacy policy on this site for some time, but just haven't got round to doing it. Now that Google have lent their weight to seeing such a policy being implemented by people they can influence, I finally got to work. As you can see from the minimal code in this article, implementation is very simple for anyone with basic knowledge of HTML, CSS and JavaScript. This is not an ASP.NET specific implementation - it can be used in any kind of web site.
